Your Mat table overflow y images are ready in this website. Mat table overflow y are a topic that is being searched for and liked by netizens now. You can Find and Download the Mat table overflow y files here. Download all royalty-free vectors.
If you’re looking for mat table overflow y images information related to the mat table overflow y keyword, you have visit the ideal blog. Our website frequently provides you with hints for viewing the maximum quality video and picture content, please kindly hunt and find more informative video articles and images that match your interests.
Mat Table Overflow Y. Add a comment 3. In this tutorial find some methods of creating an HTML table with a fixed header and scrollable body. If your dialog stretches over the whole page and the scrollbar on the right does not disappear I would suggest this optioncdk-global-scrollblock overflow-y. Sorting Data in Material Table.
 Mat Table Background Color On Horizontal Scroll Stack Overflow From stackoverflow.com
Mat Table Background Color On Horizontal Scroll Stack Overflow From stackoverflow.com
What is the expected behavior. Thead tr display. Renderer2 the successor to Renderer is part of the Angular Standard Library and is injectable into components via dependency injectionIt provides an API to interact with and update the DOM. Ensure you import all the essential segments in the appmodulets and have made the key table. Now open the Visual Studio Code editor and create a project. Vertical clippingtruncation Responsive tables make use of overflow-y.
Add vertical scrolling only on mat rows and not on mat header row.
Css overflow-y scroll. In this tutorial find some methods of creating an HTML table with a fixed header and scrollable body. The overflow-y property specifies whether to clip the content add a scroll bar or display overflow content of a block-level element when it overflows at the top and bottom edges. Razorhenry1 opened this issue Apr 4 2018 4 comments Comments. Copy link razorhenry1 commented Apr 4 2018. Css div fill whole page.
 Source: stackoverflow.com
Source: stackoverflow.com
Npm install -g angularcli. Now open the Visual Studio Code editor and create a project. Sorting Data in Material Table. Ensure you import all the essential segments in the appmodulets and have made the key table. Table width.
 Source: stackoverflow.com
Source: stackoverflow.com
If your dialog stretches over the whole page and the scrollbar on the right does not disappear I would suggest this optioncdk-global-scrollblock overflow-y. Follow answered Mar 13 19 at 055. In this tutorial find some methods of creating an HTML table with a fixed header and scrollable body. The border-collapse property makes the table borders collapse. Here we suggest using some methods.
 Source: stackoverflow.com
Source: stackoverflow.com
How to make hr class bootstrap full width. We want to add the sorting functionality to our table and for that purpose we are going to use the matSort directive on the table tag. Align div to center of screen. Here are CSS properties that we use for applying a style to the table. The source for this interactive example is stored in a GitHub repository.
 Source: stackoverflow.com
Source: stackoverflow.com
Scroll should start from mat-rows tbody and not mat-header-rows thead. So that the whole drawer doesnt scroll. Follow answered Mar 13 19 at 055. Css overflow-y scroll. Thmat-header-cell text-align.
 Source: stackoverflow.com
Source: stackoverflow.com
Now we will create the Web application in Angular 7 that will consume the Web API. Css overflow-y scroll. Use the overflow-x property to determine clipping at the left and right edges. Vertical clippingtruncation Responsive tables make use of overflow-y. The background-color and color properties set the background color and the color of the text respectively.
 Source: github.com
Source: github.com
The source for this interactive example is stored in a GitHub repository. Center align an image css. How to get my div to centre of primary div. Example-containermat-elevation-z8 overflow-x. I used html and the following css to get this output.
 Source: stackoverflow.com
Source: stackoverflow.com
Copy link razorhenry1 commented Apr 4 2018. Css center position absolute. Here are CSS properties that we use for applying a style to the table. It is the preferred way to interact with the DOM that is also SSR Server Side Rendering compatible. The overflow-y property specifies whether to clip the content add a scroll bar or display overflow content of a block-level element when it overflows at the top and bottom edges.
 Source: stackoverflow.com
Source: stackoverflow.com
And columns automatically adjusted. Align div to center of screen. And columns automatically adjusted. If we want to add a vertical bar option in Html add the line overflow-y in the files. Trend-dialog mat-dialog-container overflow-y.

It is the preferred way to interact with the DOM that is also SSR Server Side Rendering compatible. What is the expected behavior. Did not expect such simple solution. Suppose we want to add a scroll bar option in HTML use an overflow option and set it as auto-enabled for adding both horizontal and vertical scroll bars. Css center position absolute.
 Source: stackoverflow.com
Source: stackoverflow.com
The source for this interactive example is stored in a GitHub repository. Example-containermat-elevation-z8 overflow-x. What is the expected behavior. In particular this can clip off dropdown menus and other third-party widgets. How to make hr class bootstrap full width.
 Source: stackoverflow.com
Source: stackoverflow.com
Anyone got any ideas. Feature request What is the expected behavior. If we want to add a vertical bar option in Html add the line overflow-y in the files. Vugar Abdullayev Feb 1 18 at 1413. I used html and the following css to get this output.
 Source: stackoverflow.com
Source: stackoverflow.com
Css overflow y 3 dots. Follow asked Mar 9 18 at 2213. CSS File Syntax for Scrollbars. Thanks you for. Npm install -g angularcli.
 Source: stackoverflow.com
Source: stackoverflow.com
This may be nothing a scroll bar or the overflow content. Hope this will help you. How to get my div to centre of primary div. Follow answered Feb 1 18 at 1329. Thanks you for.
 Source: stackoverflow.com
Source: stackoverflow.com
Thmat-header-cell text-align. Follow answered Feb 1 18 at 1329. And columns automatically adjusted. Suppose we want to add a scroll bar option in HTML use an overflow option and set it as auto-enabled for adding both horizontal and vertical scroll bars. Now we will create the Web application in Angular 7 that will consume the Web API.
 Source: stackoverflow.com
Source: stackoverflow.com
Hien Nguyen Hien Nguyen. When theres one or more columns with a lot of text it will shrink the other columns as much as possible then wrap the text of the long columns. Have the headers of md-table fixed when you scroll down headers should remain at the top What is the current behavior. 1544 8 8 silver badges 14 14 bronze badges. Using Renderer2 is a simple way of listening to the windows events.
 Source: stackoverflow.com
Source: stackoverflow.com
When you scroll down headers bec. Bug feature request or proposal. It worked like a charm. Now open the Visual Studio Code editor and create a project. Have the headers of md-table fixed when you scroll down headers should remain at the top What is the current behavior.
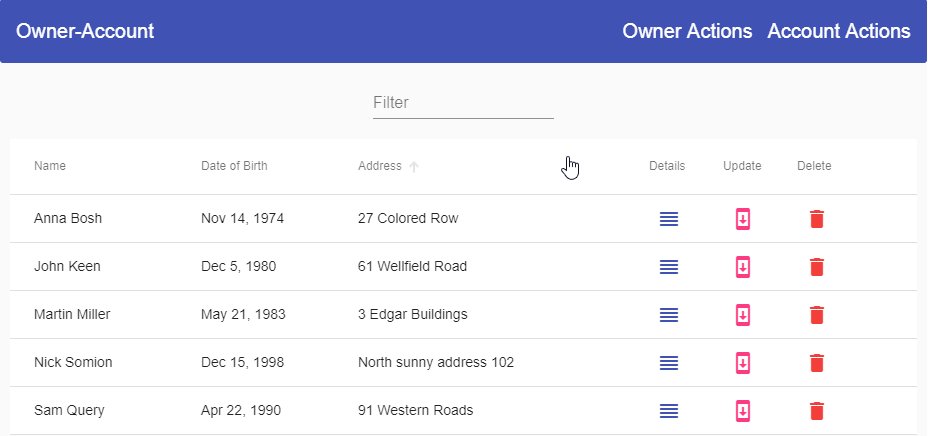
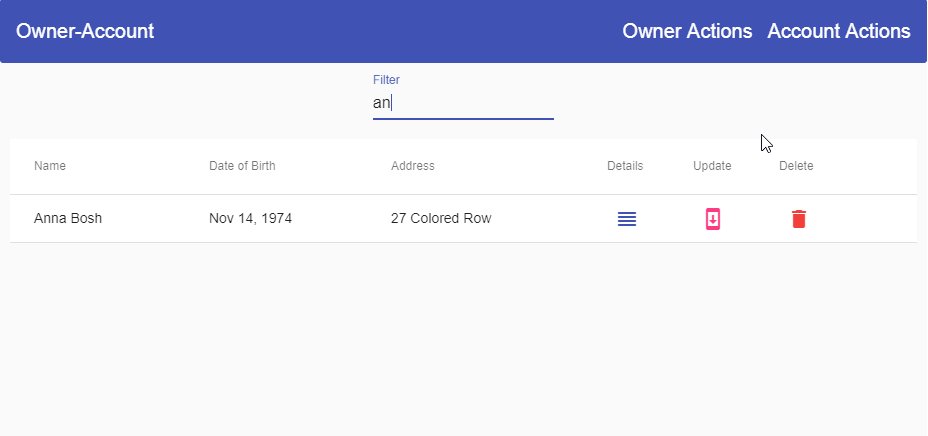
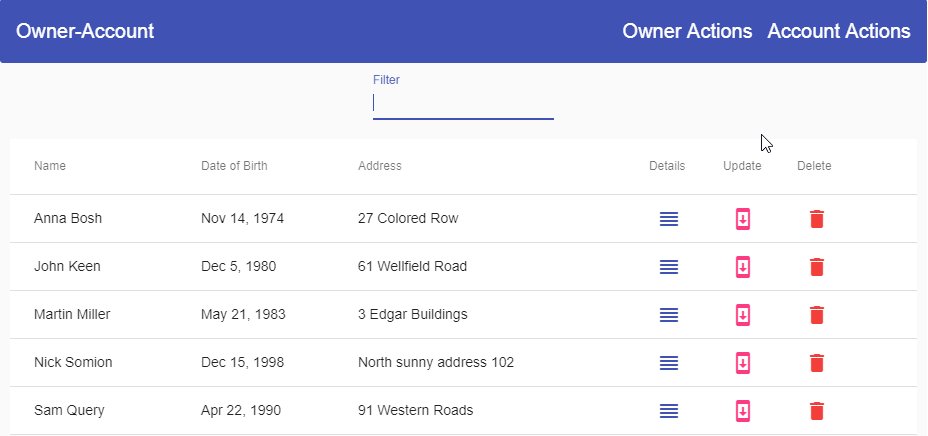
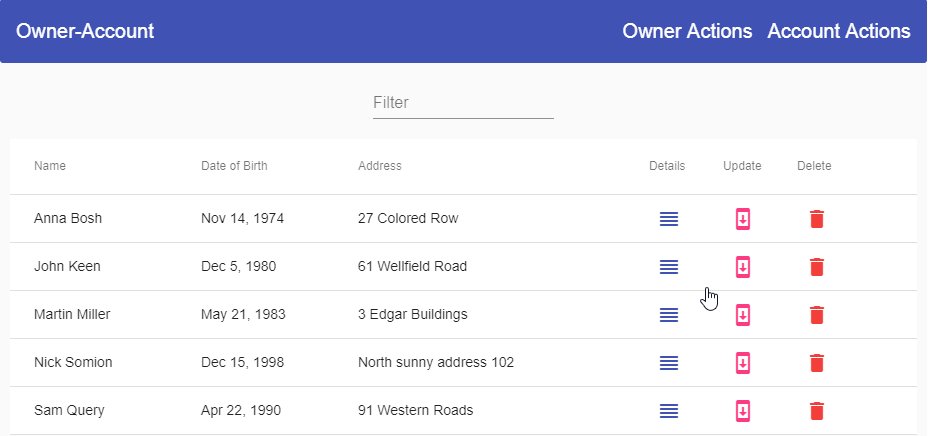
 Source: code-maze.com
Source: code-maze.com
Suppose we want to add a scroll bar option in HTML use an overflow option and set it as auto-enabled for adding both horizontal and vertical scroll bars. Bug feature request or proposal. Example-container mat-tablemat-table min-width. The background-color and color properties set the background color and the color of the text respectively. Feature request What is the expected behavior.
 Source: stackoverflow.com
Source: stackoverflow.com
Razorhenry1 opened this issue Apr 4 2018 4 comments Comments. Sorting Data in Material Table. Thanks you for. The overflow-y CSS property sets what shows when content overflows a block-level elements top and bottom edges. Anyone got any ideas.
This site is an open community for users to share their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site good, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title mat table overflow y by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.





